Executive Summary/TLDR
Multi-family real estate is a competitive business. But if you can find a way to stand out in your market, you’ll reap huge profits.
While there are plenty of real estate listings sites that will allow you to spread the word about your residential and mixed use properties, that’s like entrusting your entire digital presence to the likes of Facebook. Or the sales of products to Amazon.
Sure, these sites have massive reach. But using them comes at a steep cost. Are you willing to trade convenience in order to become just one of hundreds or even thousands of listings that people have to choose from?
We’re not here to tell you to keep your properties off of listings sites. They will always be an important part of your digital strategy.
However, if you want to make a name for yourself in the real estate market, then you need a website of your own. Not only that, it needs to become an effective and scalable property management tool and lead generation machine for your business.
Today, we’re going to look at what you can do to create a real estate web design that generates leads like a boss and puts your name on the (local) map in a big way.
13 Tips for Effective Real Estate Website Design
You’re here because you want to know what the best approach is for the design of your multi-family property website. Here’s what you need to do:
1. Choose the Right Web Design Strategy
Typically, there are four ways you can go about building a real estate website:
Option 1: Use the real estate website templates and website builder that come with your property management software.
This is the cheapest and fastest way to get your website online. However, it’s not a sustainable strategy.
For starters, you’re going to end up with a website that looks like every other company who uses that software.
Secondly, the templates tend to be lacking in terms of modern design and features. If you want to make your real estate business appear credible online, you can’t compromise on your website design.
And, lastly, there’ll be strict limits on what you can and cannot do with your website. If you want to recruit new agents, add an online scheduler for consultations, or offer high-quality virtual tours, for example, you’ll need a content management system that gives you the flexibility and power to do that.
Option 2: Hire an internal team to custom-build your website.
This option is good if you are going to build a high-traffic website that requires daily updates and maintenance.
On the flipside of that, the costs to maintain an internal design and development team can become quite excessive if you don’t have a lot for them to do once the site is published.
Option 3: Pay a designer or agency to build a bespoke website.
This option will allow you to get the custom-built website your real estate business deserves. And you’ll only have to pay the vendor for the work they do, which is great if you’re budget-conscious.
One thing to keep in mind is that this is not always the most scalable of strategies. Why does that matter?
Let’s say you need one property website right now. The site does so well that you decide to reinvest your earnings into new properties or locations, which need their own websites or microsites.
If the original designer is no longer available, you’ll have to hire someone else.
This, in turn, could lead to inconsistencies in how your branding is implemented. If you’ve worked hard to build your brand recognition and trust, that’s not something you want disrupted.
Also, developers won’t always build identical backends to a website. This can make managing your different properties and syncing them with one another a logistical nightmare.
Option 4: Hire a design partner to build an interconnected universe of websites that scales as your business does.
To avoid the drawbacks of the first three design strategies, Option 4 is the best. Marketing for-rent or for-sale residential real estate on the web requires initial planning and on-the-fly adjustments as new projects are added to development portfolios.
Even if you only need one website today, you have to consider what growth will look like for your business a year, five years, or even a decade from now. If you need additional websites, then partnering with a future-minded agency will be the smartest and most economical move.
Gain marketing insight, and put it to work.
The latest in web design, development, and inbound marketing.
Readable. Actionable. Not going to harvest your email address for mega-corporations.
[gravityform id="18" title="false" description="false"]
2. Get Your Branding in Order
Once you have your design approach nailed down, it’s time to tackle your branding.
A well-thought-out branding strategy will give your property management website a consistent look, feel, and voice all the way through it.
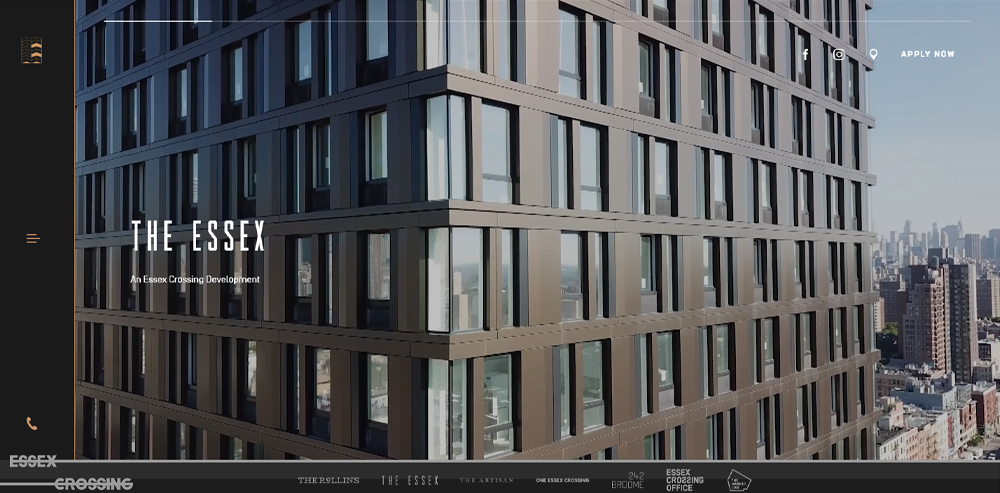
Have a look at the website for the The Essex:

There’s a lot to take note of here, but let’s focus on the golden branding that runs throughout it. We see it in the navigation on the left — it’s used in the design of the logo, hamburger menu icon, and telephone link. We also see it used in the page headings.
One reason it’s such an effective implementation of branding is because gold is a perfect color to stand out against the dark and light backgrounds. It can be used anywhere in the website design.
The oversized imagery is another remarkable feature of The Essex’s branding.
When developing your own branding strategy, put together the following elements:
- Logos
- Colors
- Fonts
- Icons
- Imagery
- Tone of voice
- Branded taglines and messaging
Each of these components should align with your business’s mission and be suited to your target audience. So if those two things aren’t sorted out, tackle them first.
Branding isn’t just important within a single website. As your agency expands and more properties are added to your portfolio, you’re going to need additional websites for them.
While each property should have unique branding, the first project you complete will set the general tone and style for how your other brands are handled. This will make getting new property websites off the ground much easier.
Scroll to the bottom of The Essex real estate website and you’ll see a list of sister property names. Click through each to see a good example of how to handle this. While things like fonts, colors, and the placement of the navigation differ, the general luxury NYC vibe runs throughout each.
3. Keep the Design Simple
There are certain kinds of brands and industries that can push the boundaries of web design. Residential real estate isn’t one of those.
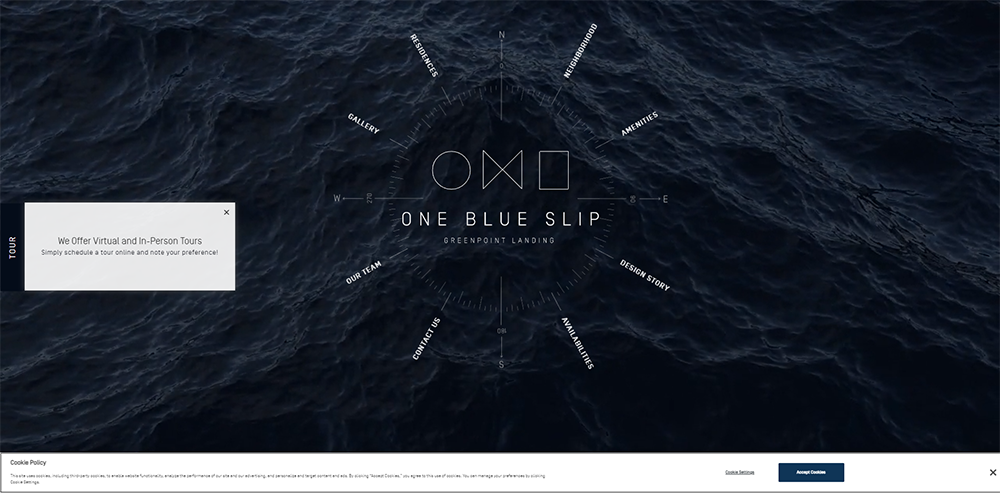
That doesn’t mean that your web design must be boring though. Explore the website for One Blue Slip and you’ll see what we mean:

Upon entering the site, users encounter a navigation menu that resembles a compass. But once they get past the non-traditional navigation, the web design is more conservative and predictable.
The colors, typography, and layout are all what we’d call safe choices. These stylistic choices give the company an air of professionalism while also subconsciously instilling trust in anyone visiting the site.
This is a critical point to remember when your relationship with prospective sellers, buyers, and renters starts online with your website. While the initial interactive navigation design will make the website and company more memorable, it’s the trust building you do with your design that will set the tone for your relationship with them going forward.
4. Create an Intuitive and Informative Navigation
The design of a real estate website header and navigation may differ from business to business. You can see very different examples of this above — one has a left-aligned sidebar navigation while the other has a full-page, fully custom navigation.
In terms of what you include in the navigation, it can differ from business to business.
It all depends on what type of real estate you manage as well as what sort of information your target audience will derive the most value from. It will also differ if you’re building a website for your property management agency vs. a website for an individual property.
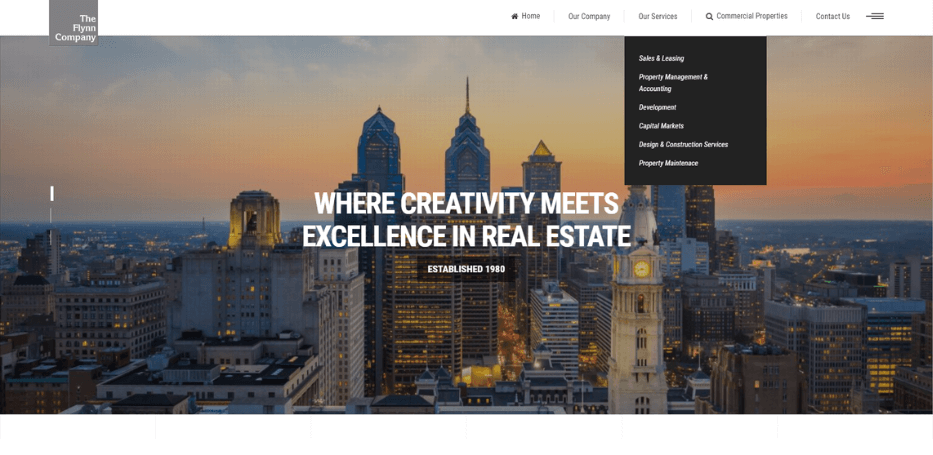
In terms of the design and layout of the website header, however, you’re not going to see a ton of variation. Take, for instance, the header on The Flynn Company website:

The logo that doubles as the Home page link always needs to be in the top-left corner. The navigation then sits on the right side of the header. There’s some flexibility on where the navigation goes.
Notice the ample spacing between all of the elements. This ensures that website visitors can consider each of the options without distraction.
In terms of what those options are, a property management website will most definitely need a section for:
- About
- Services
- Properties/Communities
- Contact
A search bar or icon will also be essential.
On the other hand, a property website would have links for:
- Apartments
- Floorplans
- Amenities
- Neighborhood
- Gallery
- Contact
There should also be call-to-action buttons beside the navigation. Typically, there’s one for scheduling a tour and one for applying for a lease.
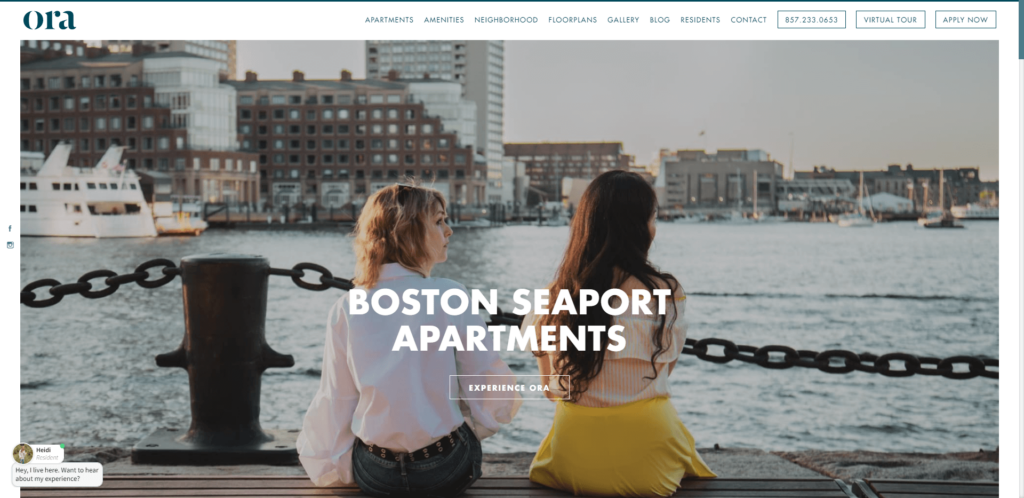
You’ll see a good example of this on the Ora Seaport site:

Other pages and sections you might want to include on either of these types of websites are:
- For Sale
- For Lease
- Commercial (in case you also deal in commercial or mixed-use properties)
- Testimonials
- Investors
- Resources
- Careers
- News/Press
- Blog
- Resident Portal
- Resident Resources
You don’t need to use these same labels. Just make sure that the naming convention you use is natural and makes sense. For instance, The Flynn Company called the About section “Our Company”.
5. Add an Advanced Search Feature
Your website isn’t just competing against other local multi-family properties or real estate agencies. It’s also going to compete against listings sites.
Because of this, your website needs to have top-of-the-line search functionality.
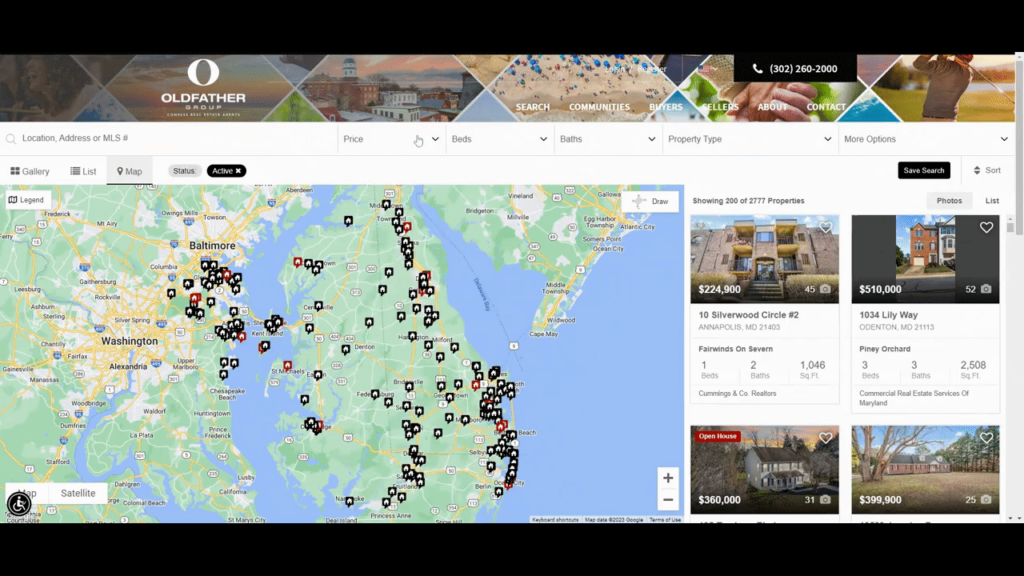
Get a look at how The Oldfather Group’s search page works:

There’s so much flexibility in terms of how users can view their results. They also have the ability to filter and sort them so that only the most relevant listings appear.
You can place the search bar in the header, on the home page, on the properties page, or on an availability page. Wherever it goes, there are certain things it should do:
- Let users view results in map or grid view.
- Set various filters to reduce the number of results they see.
- Choose a sorting order so the most relevant appear at the top.
While the functionality matters, so too does the way you present the options and tools to users.
For example, open-ended text fields should be configured with auto-populating text. That way, users won’t have to spend much time typing and can focus instead on reviewing results.
Also, the filters should anticipate the types of searches your users want to perform. The more they can narrow the results, the more refined and relevant they will be.
The map should also be interactive, showing them where the properties are and providing high-level details.
6. Use High-resolution Imagery Throughout the Site
Imagery is a critical component of real estate marketing and sales.
To begin with, every listing needs to come with high-resolution photos and videos that accurately depict the property for sale or lease.
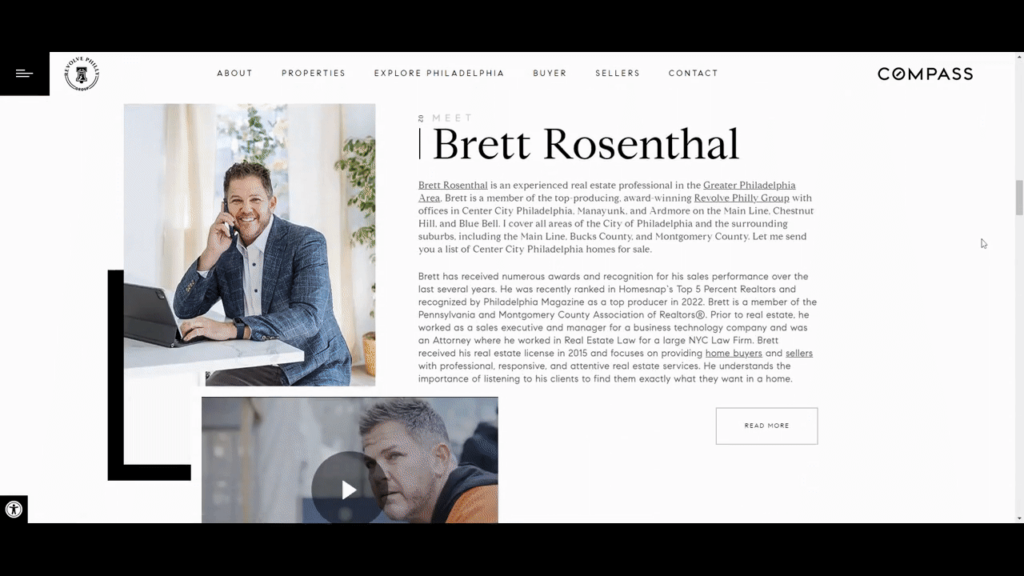
Revolve Philly Group is a great example of how to go bold with your property, locale, and team imagery without sacrificing the readability of your messaging:

While you can’t skimp on the amount of imagery that goes into your listings, you’ll have to decide how much or little you want to use elsewhere on the site.
For example, you’ll have to show off featured listings on the Home page as well as photos of your agents and brokers on the About page. But in terms of how much imagery you infuse the rest of your web design with, that’s up to you.
One reason is because of what image files do to page loading speeds. With every image or video added, the page will slow. So you have to be mindful of how much imagery is on each page.
Another thing to think about is how much original imagery you have. While images of your properties will be impactful, stock photography might degrade your brand perception.
7. Write High-quality Copy
Being able to offer properties with top-of-the-line amenities and in-demand locations that no one else can in the market is a huge advantage. But what else makes your residential property or property management company different from others?
Your website copy should convey this unique selling proposition.
For instance:
Do you run an all-family operation?
Do you specialize in the sale and leasing of both residential and commercial property in an up-and-coming city?
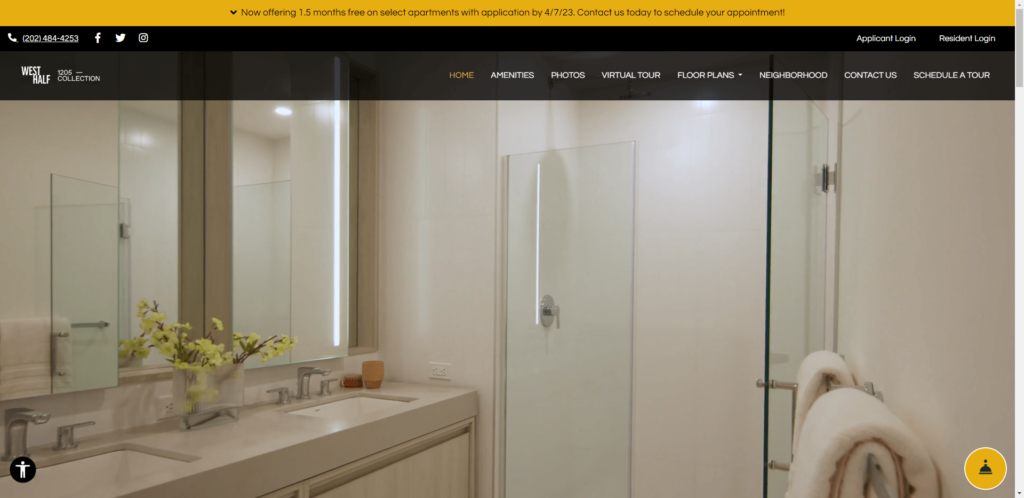
Do you have a limited time offer available to new tenants as West Half is currently advertising in the notification banner at the top of the site?

Your copy needs to clearly explain what makes your property or management firm so special and why they should trust yours over the plethora of options available.
Another thing your copy has to do is help the website and business rank in relevant local searches. So, in addition to being relatable and relevant to users on your site, it also needs to align with their online search intent.
For example:
- “Apartment rentals near [location]”
- “Property management company [location]”
- “Dog-friendly properties near me”
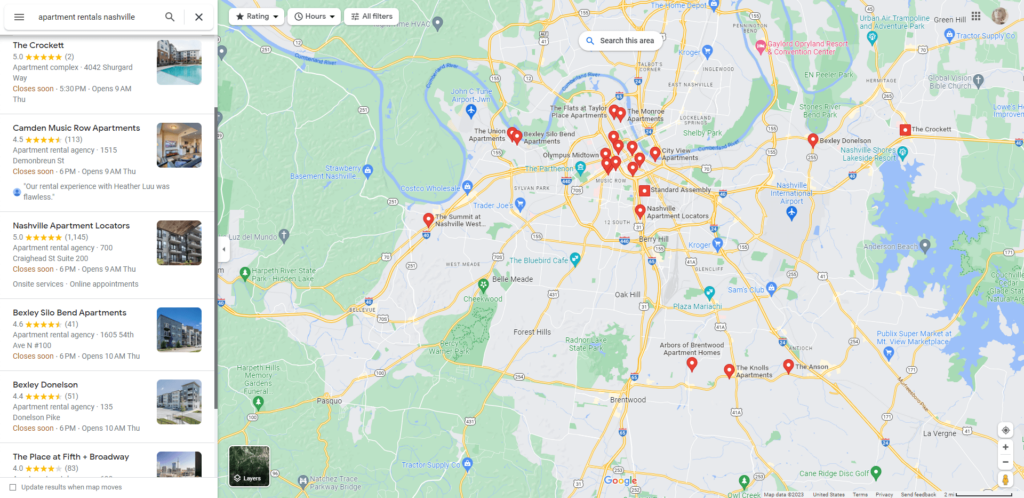
Do a Google Maps search in your area to see what sorts of websites are topping the list of results:

This will give you an idea of what kinds of website messaging is working so well with the types of people you’re hoping to attract with your own.
8. Create Attractive and Scannable Pages for Your Properties
Images are just one thing that prospective buyers, sellers, and renters are going to be looking for on property pages or websites. They’ll also want to see information related to:
- Property type
- Floorplans
- Location map
- Price
- Availability
- Square footage
- Highlights (like features and amenities)
- Location/neighborhood details
- Agent or office contact info (or contact form)
Keep in mind that people’s attention spans are really short these days. The more concise you can be with delivering these details, and using visuals to demonstrate the rest, the better.
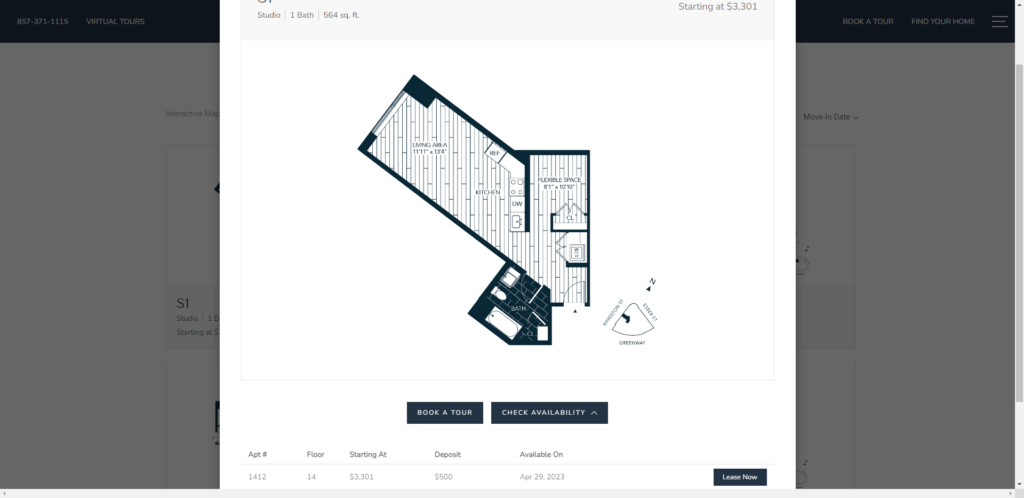
Radian Boston does this well on its floorplans page:

This will enable you to keep all your pages short, easy to read, and optimized for local search.
That said, even the shortest of pages should be designed for easier readability. That’s why it’s important to pay attention to the layout.

Here are some tips on how to get it right:
- Place the most important information at the top of the page.
- Use bolder, bigger headers to break up the sections.
- Add branded color to headers, links, and other important text.
- Use bullet or numbered points when possible.
- Add ample spacing around each section of text.
- Include visuals to support your statements and promises.
It’s similar to the strategy you’d use to design a regular web page on your site. In other words, make the text as easy as possible to scan and read.
9. Add Trustmarks
A lot of the decisions made with regards to design and copywriting revolve around the goal of building trust. Without trust, there will be no leads.
That said, a lot of this stuff is subtle. Like using safe and stable colors and fonts. Or using easy-to-understand language and avoiding jargon.
A residential real estate website also needs to be more obvious with its trust-building tactics.
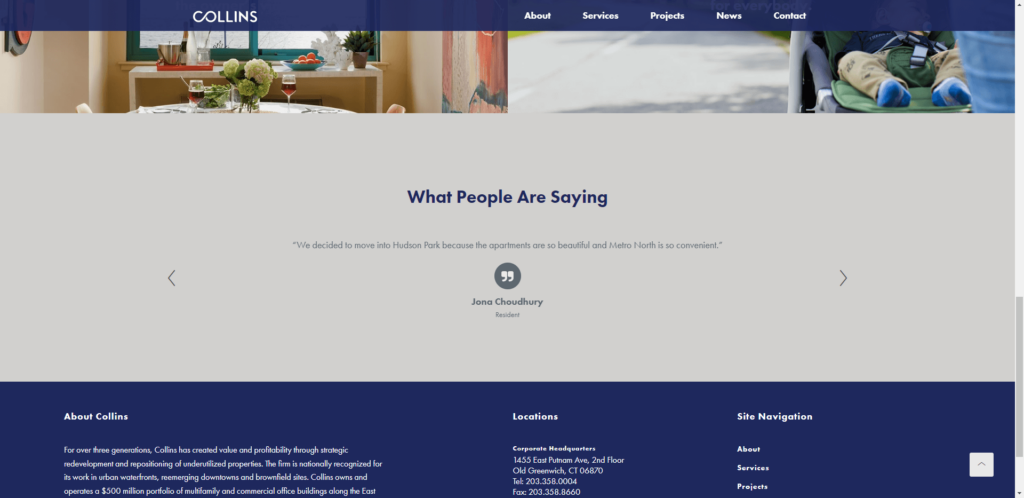
One way to do this is by publishing customer testimonials as Collins does:

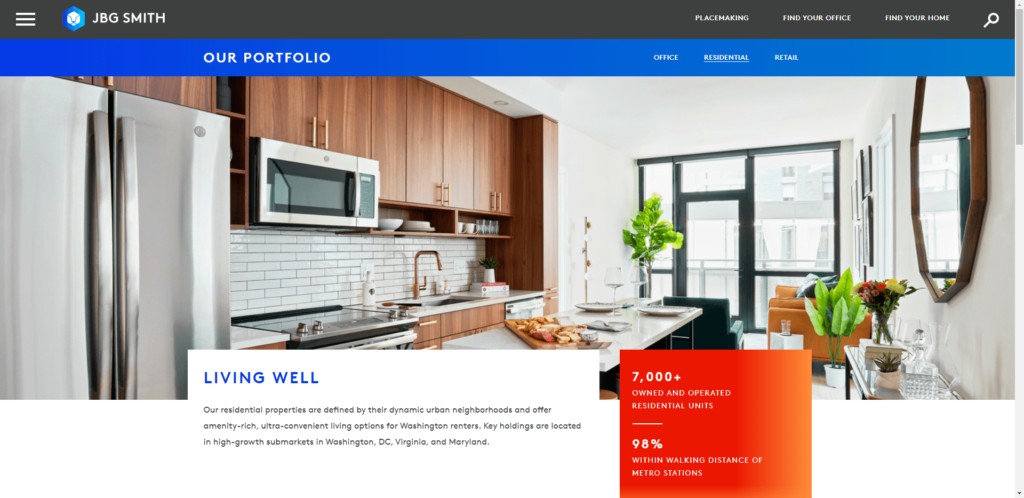
Another way is to tout statistics that make you more attractive to prospects when compared to others. This is something that JBG Smith does in its portfolio:

This page calls attention to the number of residential units the company successfully manages. It also mentions that 98% of their units are within walking distance to subways, which could be a huge competitive advantage in big metro areas.
Yet another option is to include notable trust marks to your pages. For multi-family property websites, for instance, that might look like what Alaqua does in the footer:
There are active links on the left to customer reviews. On the right are links to:
- Privacy policy page
- Accessibility statement
- The Fair Housing and Equal Opportunity program
- The list of accessibility requirements for buildings
Depending on how many trustmarks your business has, you can dedicate entire pages to them. Or you can do as some of these brands do and plant references to them in key places on your home page and website.
10. Incorporate Various Lead Generation Elements
The goal of any real estate website is to get as many high-quality leads as possible. But lead generation isn’t a simple matter these days.
For starters, some people need more website touchpoints than others before they’re willing to hand over their contact information or to schedule a tour. So your website content needs to account for that.
For example, rather than only give visitors ways to directly contact you, also offer passive connection methods. 909 Apartments, for instance, includes social media links in its navigation sidebar on the left:

A blog or newsletter subscription form would be another type of passive lead generation. This would give you a way to stay top-of-mind with leads by offering them high-value content.
You also have to consider people’s differing comfort levels with technology. 909, for example, has the following options visible at the top of the home page:
- A click-to-call icon
- A link to the contact form
- A link to the tour scheduler
Rather than assume that everyone wants to pick up the phone, give them a variety of connection methods to choose from.
11. Create Helpful Resources
One of the most effective ways to boost brand recognition and build trust with a website is to offer free content and resources.
There are many ways to go about this. Part of what you choose to do depends on the type of real estate you’re in. How much time and resources you have to devote to it also matters.
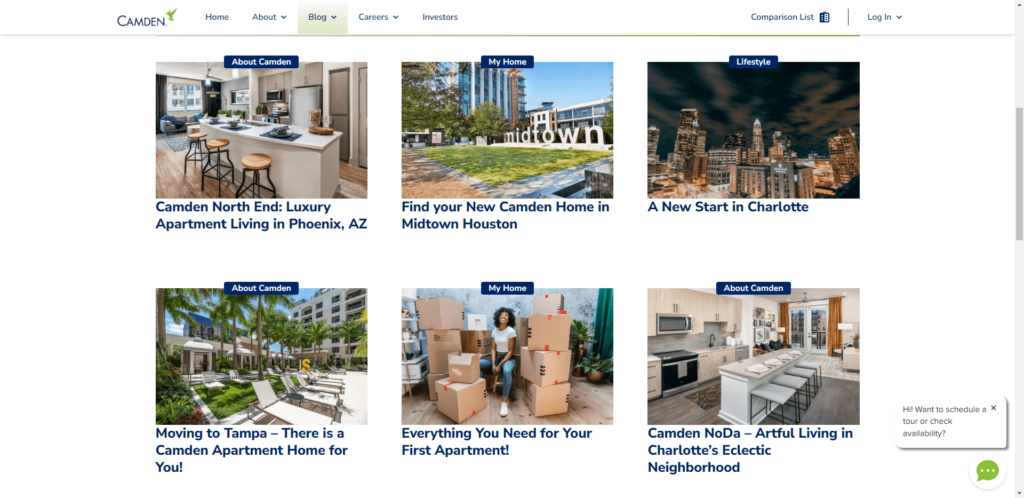
There are some easy ways to make your website more valuable and to help you turn more visitors into leads. For instance, Camden has a blog with property-specific posts as well as city guides, moving tips, home furnishings hacks, and so on:

Neighborhood guides are always a great addition to property management websites. So in addition to helping people find the home or rental property of their dreams (or to sell one), you’ll also help them get information about the local real estate market and neighborhood highlights.
You could also add more interactive resources like:
-
- Property valuation tools
- Debt-to-income calculators
- Lease vs. buy comparisons
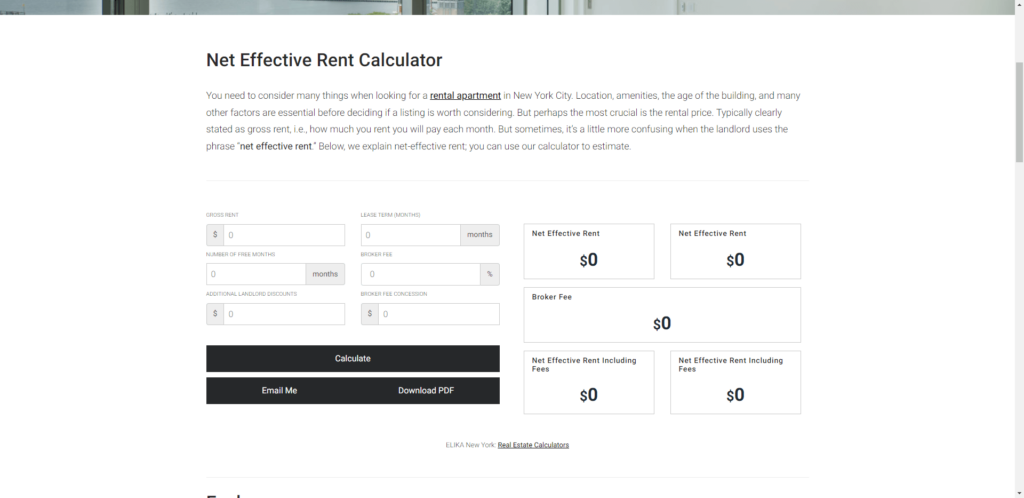
Elika, for instance, has a net effective rent calculator that people can use to see if a property’s true price is worth it:

But start with publishing useful content. That’ll be the easiest thing to create starting out. Then build your resource repository from there.
12. Pay Attention to the Technical Stuff
If you have a great-looking real estate web design, but your site still isn’t ranking in local search results, you’re going to miss out on a ton of leads. While on-page SEO has a major impact on how well a site ranks, there are other factors to consider.
Go to Google’s PageSpeed Insights tool and you’ll see exactly what the world’s top search engine is looking for:
- Performance — how fast your site loads
- Accessibility — how easy your site is for everyone to use
- Best Practices — which includes things like quality of design, mobile responsiveness, and security
- SEO — the way your content is optimized
Elara, for example, receives high marks in all areas:
Just keep in mind that getting a good score from Google isn’t the only thing that matters.
According to Google’s own engineers, it’s the quality of your content that ultimately matters. That means creating a website that is relevant and valuable to the people you’re attracting to it.
13. Integrate Your Property Management Solution with Your Site
The last thing to do is to ensure that your IDX property management solution is properly integrated with your site.
This will allow your site to reflect the most up-to-date information related to your properties and availability. It will also help you set up direct connections between your website’s lead generation components and the CRM where you manage those contacts.
Also, if you want to accept online applications, payments, and maintenance requests, this software will help you set up a portal where this can be done securely. By adding a direct link to the portal, your site will become the one-stop-shop for all your residents’ interactions with your company.
Final Thoughts
Think of your website as you would one of your employees. You don’t want it to just sit there and do the bare minimum.
You want a website that will:
- Give people the best impression of your real estate company — before they ever speak to anyone.
- Increase your online brand recognition and reputation.
- Put your website at the top of local search results.
- Help you generate high-quality leads even while you’re sleeping.
- Be easy for your team to manage.
You also should have a website that will be a jumping-off point for future growth.
Whether you expand your business with new properties, open it up to investors, or want to launch a separate commercial real estate business, this website should provide a solid core infrastructure for whatever you do in the future. Not only that, it will be easier and cheaper to get new websites up and running now that you’ve done all the hard work with this one.
That’s only going to be possible with a real estate web design that is effective at building your reputation and getting you leads. And that’s what the strategies above will allow you to do.
By the way, if you’re looking for an agency with extensive experience developing branding and digital strategies that account for and easily accommodate growth (in whatever shape that takes), let’s talk.