This is my second post in a two-part series on using Schema markup on law firm websites. In its first installment, I tried to explain the importance of using structured data. In this post, I discuss how to add Schema markup to your firm’s website. I also introduce the Schema App tool, which is a third-party tool I use to apply structured data.
In essence, structured data has two principal benefits. First, it communicates a level of meaning to search engines. It can explain, for instance, that your webpage represents ‘a law firm.’ It gives actual ideas and concepts to the search engines, rather than a collection of words. This is all part of a greater initiative in digital, which folks call ‘the semantic web.‘
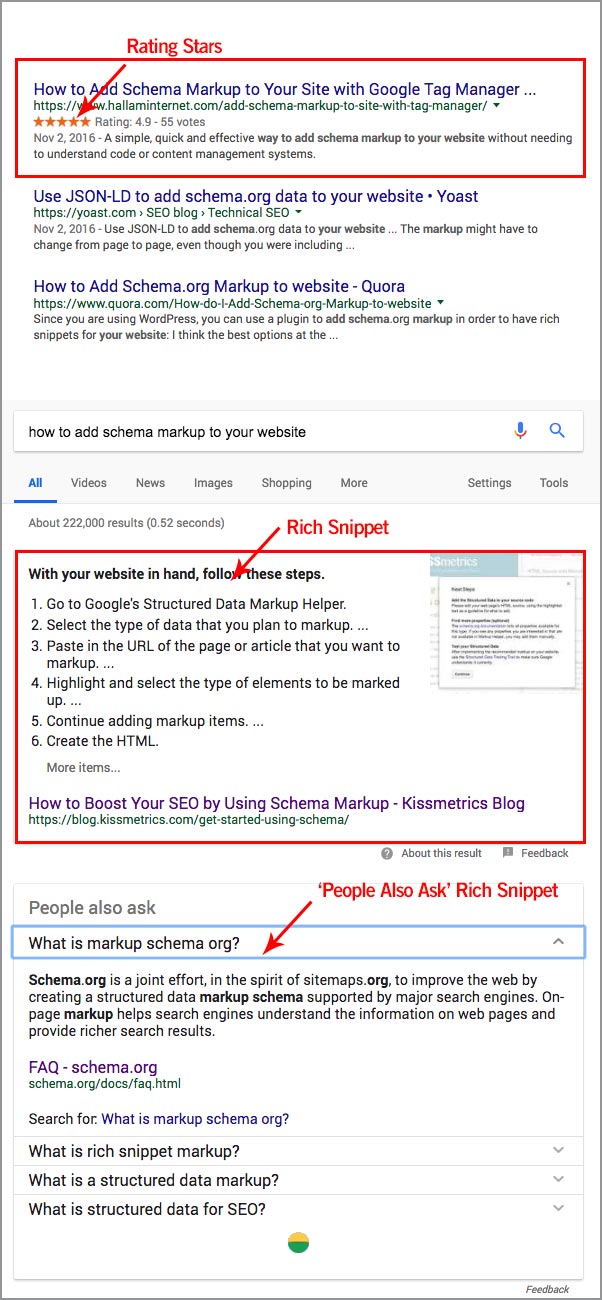
Second, the use of structured data can make your search engine results more visible. (This is probably the most straightforward benefit for marketers.) Structured data can induce the occurrence of optional search features. These features can radically increase your click-through-rate. (Sometimes by as much as 800%, we’ve found.) These include:
- rating stars
- ‘generic’ rich snippet results>/li>
- ‘people also ask’ dropdowns
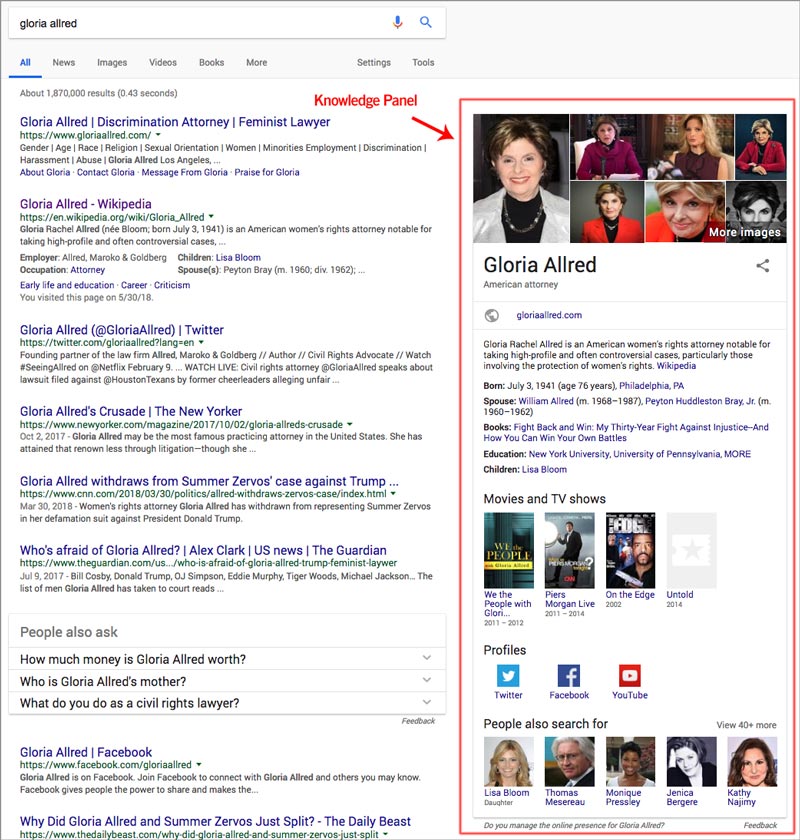
- an enhanced knowledge panel


Before we dig in and look at how and where Schema adds structured data, we’re going to digress a bit. Let’s first answer the question ‘how to add Schema to your website?’.
How Can You Add Schema to Your Firm’s Website?
Our choices to create Schema break down into 4 basic options. I’ve ranked these options in order of decreasing difficulty:
- Write the code ourselves, using Schema markup, which is a subset of HTML. You need to be able to write basic HTML code for this method. Also, access to your site’s files might make this difficult, as well.
- Write the Schema in JSON-LD. We can also write Schema using JSON-LD. Writing Schema using this method is about as difficult as the HTML approach. It also has the same challenges.
- Use a Third Party Schema generator, like the Schema App. Using a tool like the Schema App eliminates the need to write code directly. Instead of writing code, we add Schema markup on a page by page basis. (Or, using Google Tag Manager or WordPress, to a collection of similar types of pages…)
- Hire us! The easiest route to a website with structured data is to hire a digital marketing agency to assist you. Depending on the scale of your firm’s website, it’s an inexpensive way to save yourself some learning. Depending on the size of your website, adding markup will not break the bank. We can easily markup a 20-page site in 3 – 4 hours, for example.
In the example we’re citing, we used Schema App to add markup to our client’s website. This blog post isn’t intended to be a Schema App tutorial. But, to get a feeling for what working in the app is like, a little explanation is in order.
The Schema App is a standalone structured data editor and creator. It allows you to add markup in two ways. First, from within the editor, you can add markup to any given page on your site. You can also add markup to ‘classes’ of pages, as well. This requires either the use of their WordPress or Google Tag Manager plugin. This latter functionality makes it easy to markup entire areas of your website, such as its blog.
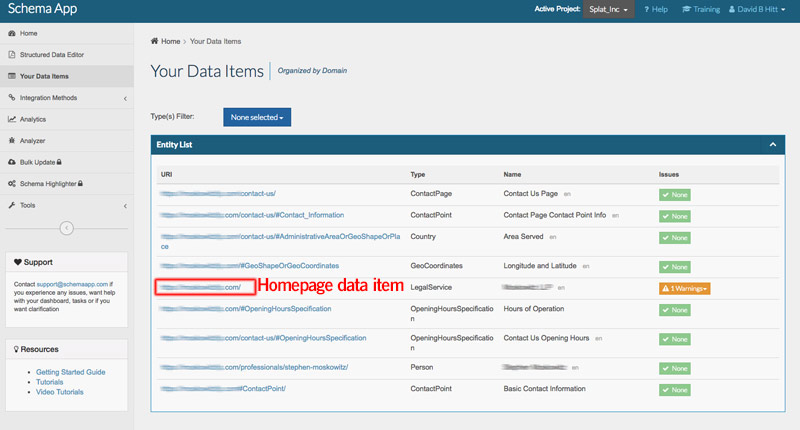
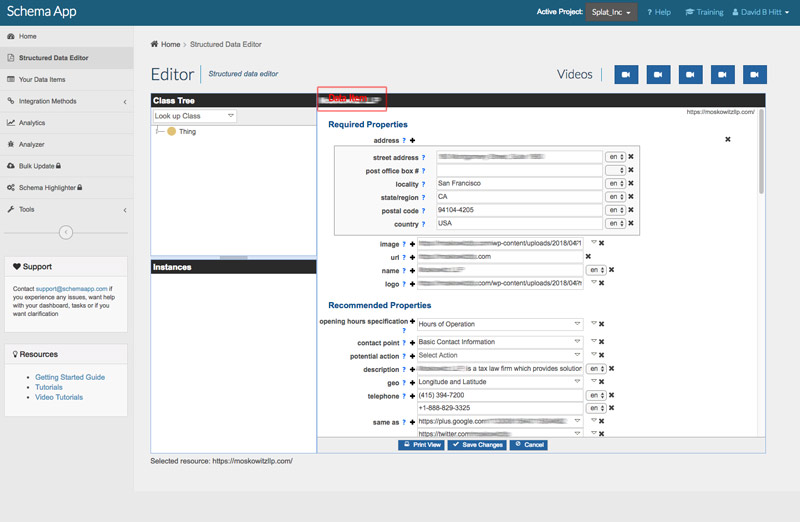
To give you a feeling for what this all looks like, I’ve included a couple of screenshots below. I’ve explained what each corresponds to in the caption below each image.

This first image shows me the list of data items I’ve made for this client. These data items give various types of information. For instance, they describe geographic location or opening hours. Or, they can define ‘noun’ entities, such as people or organizations. They are always associated with a “URI” resource, which is a webpage. For instance, the main organization markup is ‘LegalService.’ It gets applied to the homepage.

This second screenshot illustrates the data found within a given data item. Here we’re looking at our markup for the Organization > LegalService data item. As you can see, it contains a lot of information about the organization, which we’ll detail below. This information is all added and changed here, in the editor shown.
Where Should I Deploy Schema?
Now that we have an understanding of the tools we can use for adding Schema, it is time to talk strategy. It isn’t necessary, for instance, to markup every page on your website. In fact, it’s okay to deploy only on pages which need to convey important information. “And which pages might those be, you ask?” Well, here’s an answer to that question. Here’s a list of content which, I think, deserve markup:
- The homepage. This one’s a no-brainer. The homepage gets marked up with Organization schema, as well as ‘website’ schema. Locational information is also important for this page. This is already included in the LegalService markup, so we’re covered here.
- The Contact Page. This provides us the chance to detail comprehensive contact information as structured data. While some structured data appears in our homepage markup, it’s a breeze to add on its own on the Contact page. We should.
- Practice Area Pages. Practice areas include some of a firm’s richest, most authoritative content. They also make up a huge chunk of total content for many firms. A tool like the Schema App makes it easy to mark this content up with what’s called ‘article’ Schema.
- The Firm Blog. The firm’s blog is an obvious candidate for a couple of different types of Schema. There’s a Schema type especially for blog posts called, surprisingly, ‘blogposting.’ We’ll markup every blog post with this. Additionally, we can also use what’s called ‘aggregaterating.’ This enables us to put in place a five star rating system on all our posts. These ratings can produce the ostentatious ‘rich snippet’ result we earlier looked at. (Additionally, we can add aggregaterating to other pages, too. For instance, I’ve marked up practice area content in the past.)
- Prominent Staff. Personal branding often drives institutional branding, in the world of law. Schema allows us to create ‘person’ markup for individual bio pages. This structured data can help produce a lot of visibility for both the individual and the firm. For instance, if a lawyer earns a knowledge panel in search, imagine the visibility gain. It’s like having a floating advertisement on the right side of search engine results. All without cost.
- Other Pages, as Determined by You. Every law firm site is different. Some firms, for instance, maintain a regular series of news or publicity posts. These might detail settlements, verdicts or pro bono activities. Whatever the purpose, we can use Schema on any or all of them.
One Last Deep Dive, Before we Come Up for Air
[Insert pic of Jack Skellington]
Before we wrap things up, we’re going to take a look at what kinds of data Schema collects. Depending on the page, you’ll be entering different information. We’ll dive a little deep on the homepage and summarize the data found on other pages.
Homepage
The first page to start marking up on your website is your firm’s homepage. Here we answer the biggest question of all: ‘What’s this website all about?’ Schema provides a wealth of vocabularies to convey this information. In this case, the website is that of a law firm. Law firm’s fall under the ‘Organization’ Schema area. Getting more specific, the specific hierarchy is:
- Organization > Local Business > Legal Services
Homepages’ with ‘organization’ markup convey a lot of information to Google. Below, I’ve used Google’s Structured Data Testing Tool. This tool provides a readout of all structured data found on a single webpage.
Take a close look at the screenshot below. Notice how much data we’ve supplied the search engines! Within this page’s code are many essential aspects of our law firm, including:
- Type of business
- Root Domain
- All social media profiles
- Address
- Telephone and email contact
- A business description
- The Founder’s name and basic information
- Lots of other stuff
All the Other Pages
The other pages will contain data specific to their content. For instance, the Bio pages can contain:
- Educational and professional credentials
- All contact information
- Age and gender
- Title
- A complete description
- Lots of other stuff
The Contact page will contain information about location, phone numbers, email, and other means of contact. For your Blog, Schema has a specific entity class for blog posts. Each one of your posts will get that markup. And, finally, Practice Area content (or any other information-rich pages) also gets markup. For these pages, there’s a generic type called ‘article.’ This markup covers a broad range of informational content.
As I mentioned, too, both Blogs and Practice Area pages are candidates for review markup. This allows readers to rate your content. Those ratings appear as orange stars in search engine results.
Wrapping Things Up
Structured Data represents an important element for the future of the web. Adding it to your site supplies Google with data which it can use to power future Search features and tools. One of the strongest reasons to use Schema is simply that Google has said that it likes to see it. We’ve also noted the many current advantages structured data affords. If you’re assessing next steps for your digital marketing efforts, structured data should be on your list. If your firm’s digital presence is lagging, in general, structured data is not a first tier item. But, if your firm’s website is already strong, structured data is for you. It confers a competitive edge. And it will ensure that your content remains relevant to Google for the immediate future.
Resource List
The digital marketers at Splat have significant experience in technical SEO. If you’re interested in having us implementing Schema on your site, reach out and we’d be glad to help!