Refresh your marketing on the web without breaking your budget
Executive Summary/TLDR: Businesses that need to change their websites in a cash-strapped era have options. Here we will explain how to accomplish significant incremental improvements in website navigation, content, and design on a limited budget.
Throughout my years of running a digital marketing agency, I’ve seen many (too many) marketing epochs. The field has evolved over the last twenty years, but despite constant evolution, certain ideas persist, long after they’ve become irrelevant.
One idea that’s long overdue for the trash heap is the all-or-nothing mindset that many clients still have about changing a brand’s website. I see it all the time, especially when I’m starting with a new client. A client knows that their current site isn’t up to snuff, but for reasons both conscious and subconscious, they hesitate to dive in and make improvements. In this post, I explore the reasons why so many clients take an all-or-nothing approach to overhauling their company website. Additionally, I offer specific strategies for incrementally changing your brand’s website, without the expense and tedium of a complete redesign.
But first, let’s look at how much website design has changed in the last couple decades.
Website design and digital marketing have changed a lot in 20 years. Marketers havent kept pace.
At the dawn of this millennium, a business’s website was a tangled mess of code and content. Websites weren’t usually run on content management frameworks, and rather than assembling pages from modular pieces, companies made every page bespoke. That translated into a cumbersome mess that often demanded a complete redesign when it needed significant changes. Frankly, it was cheaper to start from scratch than to overhaul a website of that vintage.
The last fifteen years have seen the rise of content management frameworks like WordPress, Drupal, and Magento. These frameworks containerize key components of a site’s data and code. They offer a less painful, more incremental change process. In a modern content management framework, content (e.g., copywriting, images, and other assets) exists in a database, separate from the code that determines appearance and functionality. Individual pages are ordinarily built from kits composed of those parts. For instance, the upper area of a typical website usually contains all navigation and critical links. Beneath that area is the “body,” the contents of which are usually unique for each page. The footer area at the bottom, which is usually universal across a site’s pages, contains contact information, physical address, social media links, branding, and a sitemap.
Gain marketing insight, and put it to work.
The latest in web design, development, and inbound marketing.
Readable. Actionable. Not going to harvest your email address for mega-corporations.
This modularity is a hallmark of modern websites. But vestiges of a bygone coding era – dating back twenty years – continue to haunt marketing executives and business owners.
So how does a business owner make significant changes to their website, without a complete redesign?
If you’re struggling with the simultaneous challenges of shrinking budgets and a brand website begging for a significant upgrade, you have options. Below are approaches we’ve taken with clients to dramatically improve the appearance and performance of their websites, without undertaking a complete redesign.
Swap out images on the website
One of the quickest and most cost-effective ways to spruce up a website is to change its appearance. If your site uses a lot of stock photographs and if you’ve built an internal library of images for your business, ask your web team to mock up a “revised look” for the site, based solely on image swaps. Simply changing imagery – without any other layout changes – can have a huge visual impact on your website. Many sites use carousels or other rotating, gallery-type features that make changing images so easy that they can often be swapped in-house.
Change site colors and typography
Changing a site’s color schemes or typography can drastically improve its overall look. Sometimes existing brand standards prevent wholesale changes to type and color, but if your site isn’t, for example, using brand colors, then changing colors could be the solution to your aesthetic problem. If you have the same liberty with text type, then ask your design firm to offer new alternatives in static layouts. If you decide to go this route, be sure to see a functioning, in-development version of the new site. But beware: typographic changes need to be proofed closely because they can introduce formatting inconsistencies that your web team will need to resolve before going live.
Redesign the main body area of the homepage
You can also achieve dramatic by financially incremental changes to your brand’s website by redesigning a homepage. No page has greater impact than your site’s homepage. While it’s true that it’s frequently the most time-consuming page to design, the bang for the buck is high given the importance of the page.
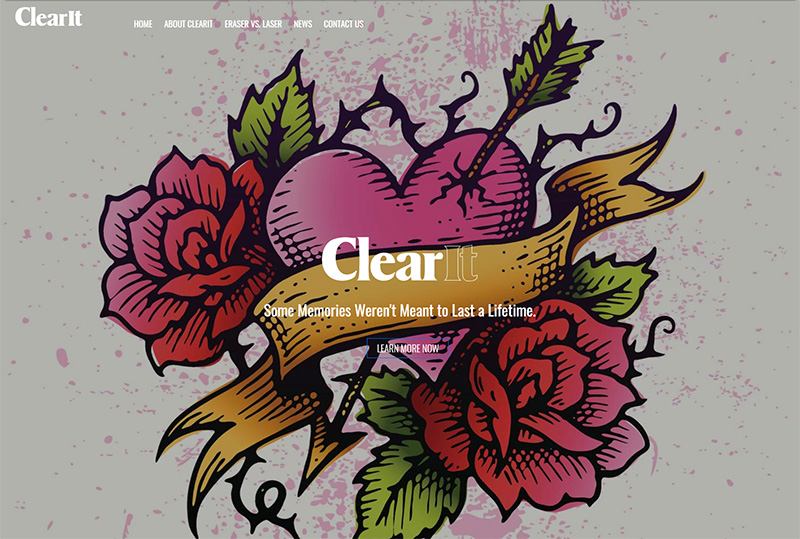
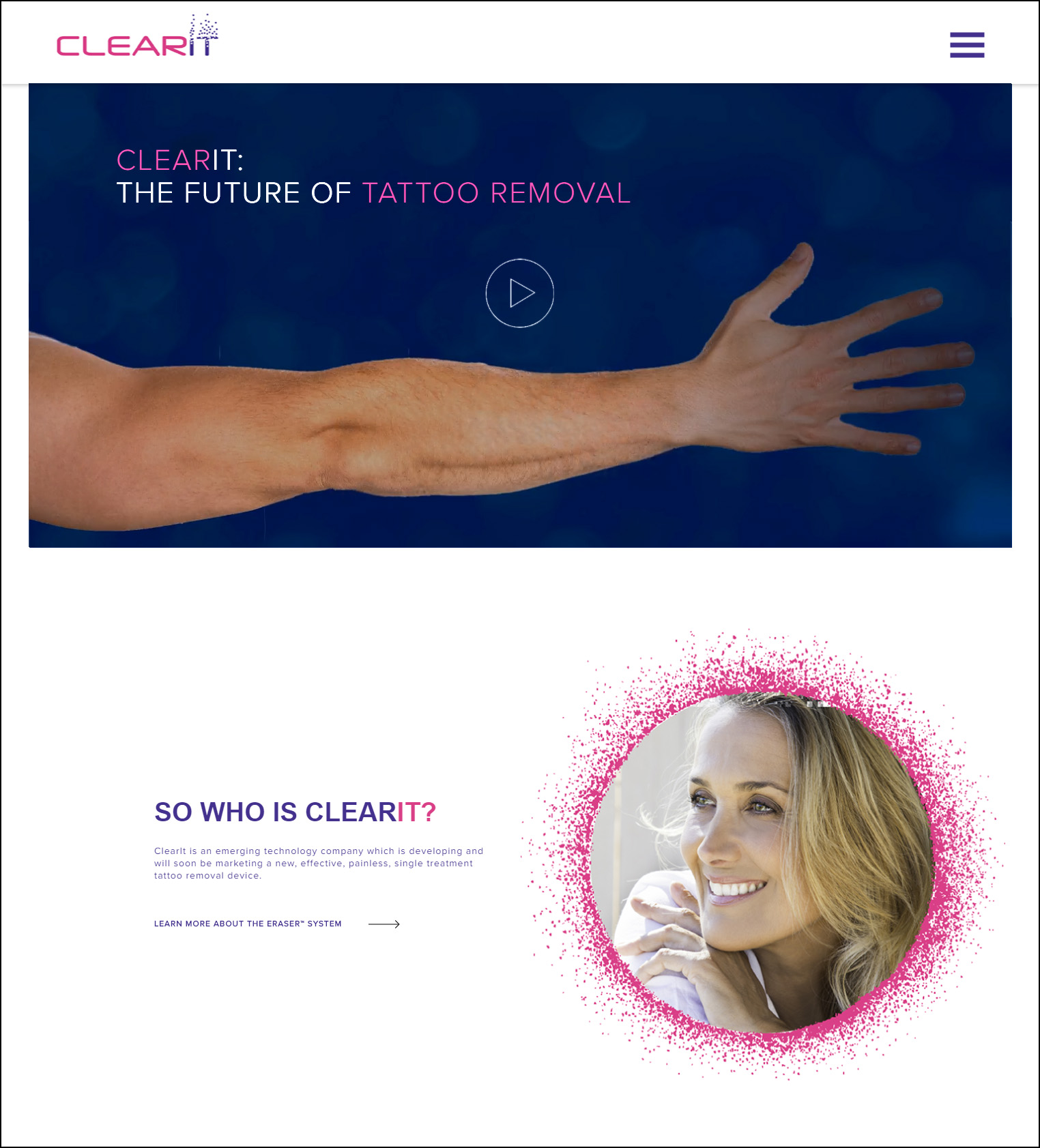
 Our client, ClearIt, engaged us recently to selective overhaul key elements of their site, beginning with the homepage.
Our client, ClearIt, engaged us recently to selective overhaul key elements of their site, beginning with the homepage.

Redesign the header and footer areas of your website
The header and footer – including the navigation menu – of your website are typically identical on every page. Changing them is another renovation that tends to punch above its weight. The worst user-experience flaws in a site can often be traced back to poorly conceived navigation. Addressing these issues through a header redesign can fix longstanding shortcomings. Because the header and footer typically share the same stylistic elements, it usually makes sense to address both in an incremental redesign.
Summary
Given the uncertainty of our era, many businesses are in a quandary. Online marketing has become more critical in a socially distanced world, but budgets have shrunk. Creatively stretching marketing dollars often involves finding new ways to get more with less. By adopting some of the strategies outlined here, you can improve your brand’s website without breaking the bank.